

我有一个在auto上带有width/height的容器,它的子容器带有width/height100%,我在子容器上使用box-sizing:border-box;,所以这不是解决方案。
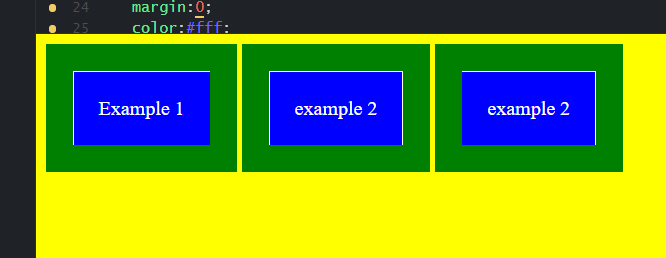
正如你在下面的截图上看到的,有一个额外的空间(白线)。它会根据子项内的文本而改变。
https://jsfiddle.net/68uh1efq/

这是因为显示属性
尝试使用这个
.example {
display:inline-block;
position:relative;
width:auto;
height:auto;
background-color:white;
border:22px solid green;
text-decoration:none;
padding:20px 20px;
background-color:blue;
color:white;
}
.example div {
box-sizing: border-box;
position:relative;
display:block;
width:100%;
height: 100%;
background-color:blue;
border:none;
/* padding:20px 20px; */
padding:20;
margin:0;
color:#fff;
vertical-align:bottom;
}