

我有一个图像,是包含在“文章”里面。制品的填充量为1.2em。
article,
nav,
div {
padding: 1.2em;
background: #061621;
font-family: Helvetica, Arial, sans-serif;
color: #e3eaee;
font-size: 14px;
}
我为图像提供的CSS如下所示:
.shipImage {
width: 100%;
height: auto;
}
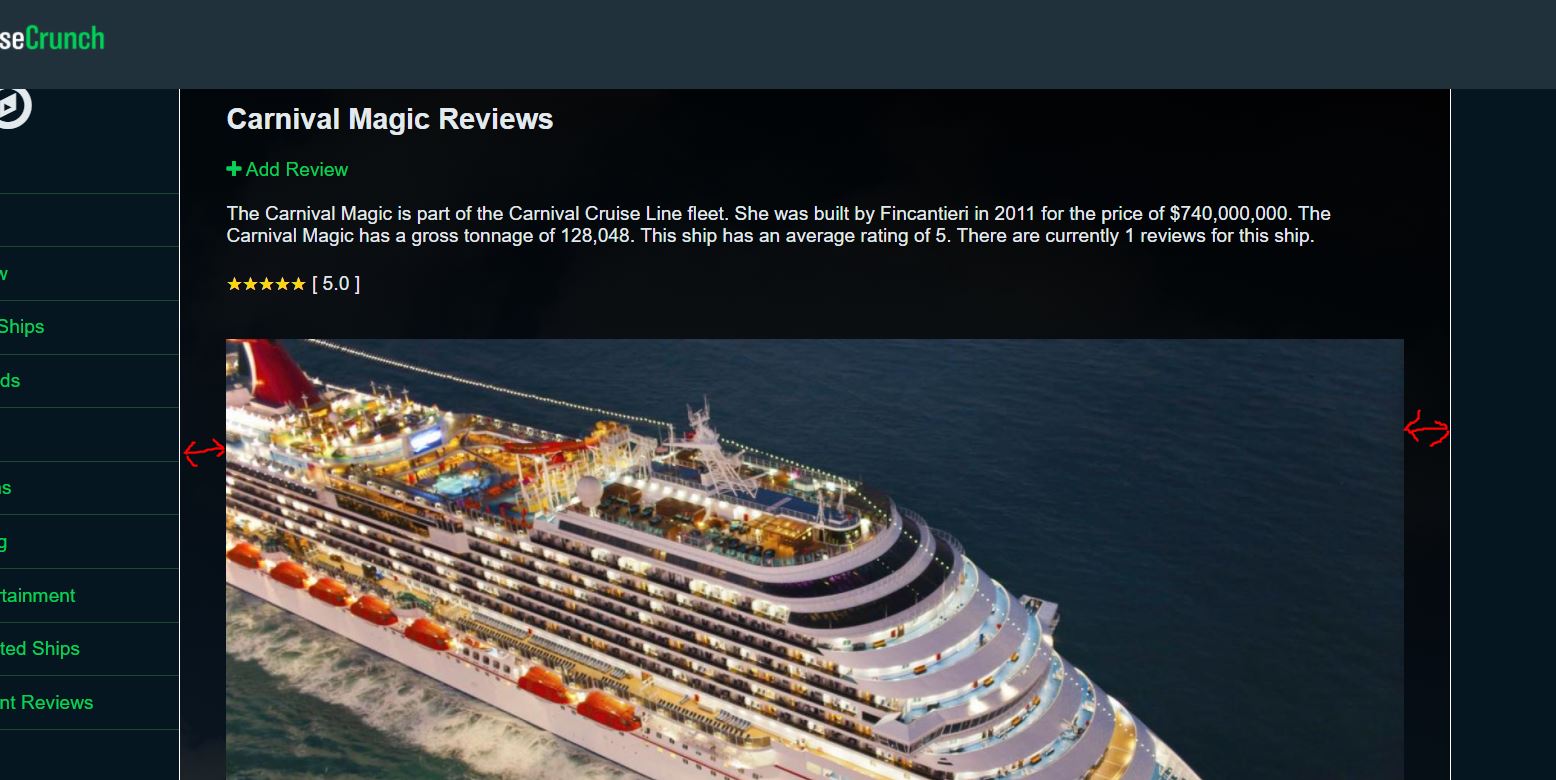
因此,填充被应用于图像,导致如下所示的显示:

我已经用红色箭头表示了我希望图像延伸到的地方。我曾尝试在图像上设置-1.2em的边距,但这并不起作用。
你能用:
.shipImage {
width: calc(100% + (1.2em * 2));
height: 100%;
margin-left: -1.2em;
}
您应该能够给它一个负余量:
.shipImage {
width: 100%;
height: auto;
margin: -1.2em;
}