

我正在尝试使用Bootstrap 4将我的容器居中放置在页面的中间。到目前为止我一直不成功。如有任何帮助,我们将不胜感激。
我已经在codepen.io建立了它,所以你们可以玩它,让我知道什么工作,因为我是关于出主意。。。
null
var currentAuthor = "";
var currentQuote = "";
function randomQuote() {
$.ajax({
url: "https://api.forismatic.com/api/1.0/?",
dataType: "jsonp",
data: "method=getQuote&format=jsonp&lang=en&jsonp=?",
success: function( response ) {
$("#quote-content").html('<h2 id="quote-content" class="display-5"><i class="fa fa-quote-left" aria-hidden="true"> ' + response.quoteText + ' <i class="fa fa-quote-right" aria-hidden="true"></i></h2>');
$("#quote-author").html('<p id="quote-author" class="lead"><em>' + response.quoteAuthor + '</em></p>');
currentAuthor = response.quoteAuthor;
currentQuote = response.quoteText
}
});
}
function openURL(url){
window.open(url,'Share', 'width=550, height=400, toolbar=0, scrollbars=1 ,location=0 ,statusbar=0,menubar=0, resizable=0');
}
function tweetQuote(){
openURL('https://twitter.com/intent/tweet?hashtags=quotes,freecodecamp&related=freecodecamp&text=' + encodeURIComponent('"' + currentQuote + '" - ' + currentAuthor));
}
$(document).ready(function () {
randomQuote();
$("#get-another-quote-button").click(function(){
randomQuote();
});
$('#tweet').on('click', function() {
tweetQuote();
});
});html, body {
background-image: url("https://www.mylinea.com/wp-content/uploads/beautiful-trees-stock-photo-055.jpg");
background-color: #17234E;
margin-bottom: 0;
min-height: 30%;
background-repeat: no-repeat;
background-position: center;
-webkit-background-size: cover;
background-size: cover;
}
.btn-new-quote {
color: #0C0C0D;
background-color: transparent;
border-color: #414147;
}
.btn-new-quote:hover {
color: #0C0C0D;
background-color: #9A989E;
border-color: #0C0C0D;
}
#tweet {
color: RGB(100, 100, 100);
}
#tweet:hover {
color: RGB(50, 50, 50);
}
.jumbotron {
position: relative;
top: 50%;
transform: translateY(-50%);
opacity: .85;
border-color: RGB(50, 50, 50);
padding-bottom: 8px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
<div class="container">
<div class="row justify-content-center align-self-center">
<div class="col-sm-6">
<div class="jumbotron vertical-center text-center">
<h2 id="quote-content" class="display-5"><i class="fa fa-quote-left" aria-hidden="true"></i><i class="fa fa-quote-right" aria-hidden="true"></i></h2>
<p id="quote-author" class="lead"><em></em></p>
<hr class="my-2">
<div class="row align-items-center justify-content-between">
<div class="col-sm-1-4 text-left">
<a id="tweet" href="#">
<h2 class="display-4"><i class="fa fa-twitter" aria-hidden="true"></i></h2>
</a>
</div>
<div class="col-sm-1-4 text-right">
<button id="get-another-quote-button" type="button" class="btn btn-outline-secondary btn-new-quote">Don't Quote Me on This...</button>
</div>
</div>
</div>
</div>
</div>
</div>null
重要!垂直中心相对于父级的高度
如果您试图居中的元素的父元素没有定义高度,则任何垂直居中解决方案都不起作用!
现在,引导4中的垂直居中。。。
您可以使用新的flexbox&;调整实用程序的大小,使容器全高,并使显示:flex。这些选项不需要额外的CSS(除了容器的高度(例如:html,body)必须是100%)。
选项1在flexbox子项上对齐-自中心
<div class="container d-flex h-100">
<div class="row justify-content-center align-self-center">
I'm vertically centered
</div>
</div>
https://codeply.com/go/ffqade5oey
选项2在flexbox父级上Align-Items-Center(.row是Display:Flex;Flex-Direction:row)
<div class="container h-100">
<div class="row align-items-center h-100">
<div class="col-6 mx-auto">
<div class="jumbotron">
I'm vertically centered
</div>
</div>
</div>
</div>

https://codeply.com/go/bumdfnmluk
选项3 flexbox父级上的justify-content-center(.card是display:flex;flex-direction:column)
<div class="container h-100">
<div class="row align-items-center h-100">
<div class="col-6 mx-auto">
<div class="card h-100 border-primary justify-content-center">
<div>
...card content...
</div>
</div>
</div>
</div>
</div>
https://codeply.com/go/3gyssee7nd
关于Bootstrap 4垂直居中的更多信息
既然Bootstrap 4提供了flexbox和其他实用程序,那么就有很多方法来实现垂直对齐。http://www.codeply.com/go/WG15zwc4lf
1-使用自动边距的垂直居中:
垂直居中的另一种方法是使用my-auto。这将使元素在容器中居中。例如,H-100使行全高,而my-auto将使col-sm-12列垂直居中。
<div class="row h-100">
<div class="col-sm-12 my-auto">
<div class="card card-block w-25">Card</div>
</div>
</div>
使用自动边距的垂直中心演示
my-auto表示垂直Y轴上的边距,相当于:
margin-top: auto;
margin-bottom: auto;
2-带FlexBox的垂直中心:

由于引导程序4.row现在是display:flex,您可以简单地在任何列上使用align-self-center将其垂直居中。。。
<div class="row">
<div class="col-6 align-self-center">
<div class="card card-block">
Center
</div>
</div>
<div class="col-6">
<div class="card card-inverse card-danger">
Taller
</div>
</div>
</div>
或者,在整个.row上使用Align-Items-Center将行中的所有col-*垂直居中对齐。。。
<div class="row align-items-center">
<div class="col-6">
<div class="card card-block">
Center
</div>
</div>
<div class="col-6">
<div class="card card-inverse card-danger">
Taller
</div>
</div>
</div>
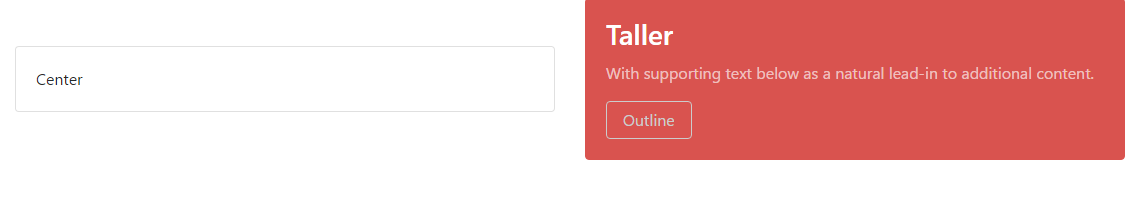
垂直中心不同高度列演示
请将此Q/A置于中心位置,但保持等高
3-使用显示工具的垂直居中:
Bootstrap 4具有可用于display:table,display:table-cell,display:inline等的显示实用程序。这些可与垂直对齐工具一起使用,以对齐内联,内联块或表格单元格元素。
<div class="row h-50">
<div class="col-sm-12 h-100 d-table">
<div class="card card-block d-table-cell align-middle">
I am centered vertically
</div>
</div>
</div>
使用显示工具的垂直中心演示
更多示例 重要!我提到身高了吗? 请记住,垂直居中是相对于父元素的高度。如果你想在整个页面中居中,在大多数情况下,这应该是你的CSS.。。 或者在父级/容器上使用 另请参阅:
在引导4之后,类帮我解决了这个问题
通过使父容器弯曲并添加 更新的笔
.Container中的垂直中心图像
垂直中心和底部
父级内的垂直中心子级
垂直中心全屏巨型显示器body,html {
height: 100%;
}
min-height:100vh(min-vh-100Bootstrap 4.1+中的min-vh-100)。如果要将子元素居中放置在父元素中。父级必须具有定义的高度。
bootstrap 4中的垂直对齐方式
bootstrap 4居中垂直和水平对齐方式
匿名用户
<div class="col text-center justify-content-center align-self-center">
<img width=3rem src=".." alt="...">
</div>
匿名用户
Align-Items:Center:body {
display:flex;
align-items:center;
}
相关问题