

我已设法使我的课文居中。
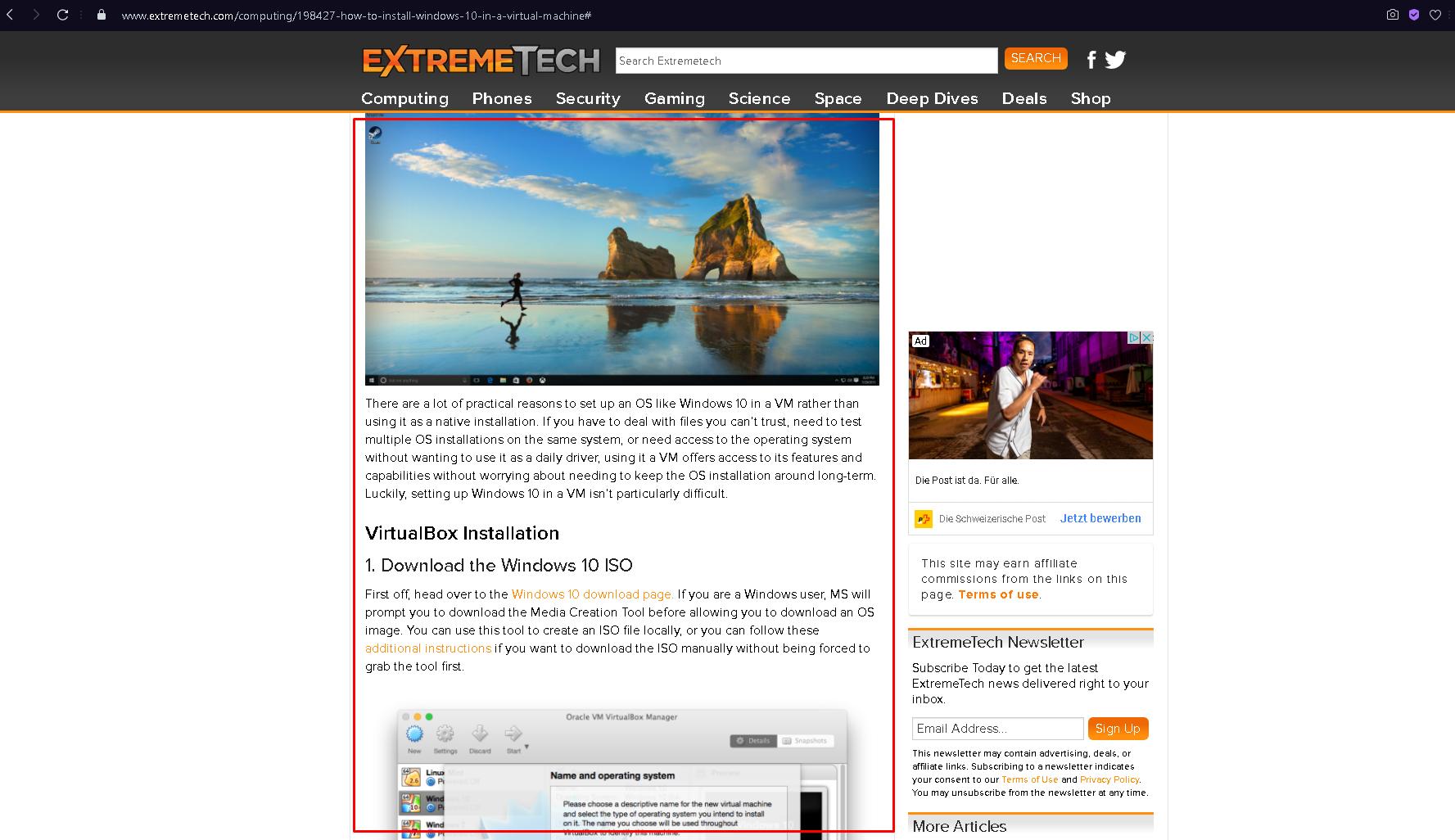
但是现在我希望在我的文本的两边都有两行细线,就像在这个网站上看到的那样:
我已经用红色标出了这些线条

到目前为止,我已经在html中创建了一个div,然后使用了CSS。这是我的HTML:(我把它留空,因为文本是单独的)
null
div {
width: 1000px;
border-right: 2px solid gray;
border-left: 2px solid gray;
margin: 0 auto;
align-content: center;
height: 100px;
overflow: hidden;
}<div></div>null
下面是我的结果:
如您所见,行位于文本上方。然而,我希望这些行在文本的两边。

如果将文本粘贴到div中,就会得到预期的结果。
null
div {
width: 1000px;
border-right: 2px solid gray;
border-left: 2px solid gray;
margin: 0 auto;
align-content: center;
height: 100px;
overflow: hidden;
padding: 1vh 1vw;
}<div>
<h1>This is your title</h1>
<p>This is you paragraph</p>
</div>
如果想要文本周围的行,请将显示更改为display:inline-block;
null
div {
display:inline-block;
border-right: 2px solid gray;
border-left: 2px solid gray;
margin: 0 auto;
align-content: center;
height: 100px;
overflow: hidden;
}<div>all my tutorials</div>
我认为最简单的方法就是自举。您可以使用卡组件。https://getbootstrap.com/docs/4.5/components/card/
我用bootstrap为您做了一个简单的演示,您可以在这里看到更多关于bootstrap的详细信息:https://getbootstrap.com/docs/4.5/gett-started/introduct/
null
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<br>
<body>
<div class="card mx-auto" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
<br>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<!-- Option 2: jQuery, Popper.js, and Bootstrap JS
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
-->
</body>
</html>