

我不知道用户图标上的空白(用黄色突出显示)是从哪里来的。我希望用户按钮只有一个很小的边距在它的右边。

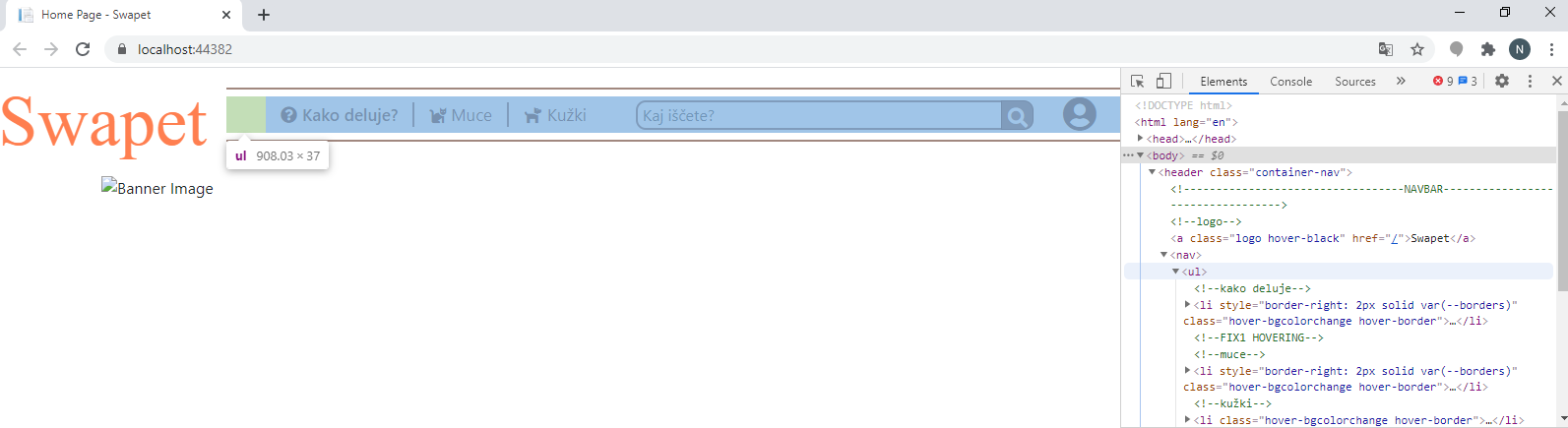
如果我试着检查它(见下面的图片),它说它是ul元素的一部分,但我找不到问题所在。

我不知道要分享什么片段,因为我不确定问题出在哪里,但是下面是ul元素的CSS,整个CSS和ul元素所在的HTML。
HTML:
https://github.com/nezavizintin/swapet/blob/master/views/shared/_layout.cshtml
特别针对ul元素的CSS:
nav > ul { /*all elements together on navbar*/
display: flex;
flex-direction: row;
justify-content: start;
align-items: center;
margin: unset; }
整个CSS:
https://github.com/nezavizintin/swapet/blob/master/wwwroot/css/custom-swapet.css
这里,我不知道确切的问题,但是和padding:0将解决您的问题。
nav > ul { /*all elements together on navbar*/
display: flex;
flex-direction: row;
justify-content: start;
align-items: center;
margin: unset;
padding: 0;
}
如果它对你不起作用,请告诉我。
虽然你的问题不太清楚,但根据我的理解,我可以给你这些解决办法。
在第二个图像中,绿色部分是left-padding,您只需设置padding-right:0即可删除它。
谈论为什么你的用户右边有黄色标记的空格?,这是因为您已经将justify-content设置为start-这将强制您的
一个可能的解决方案是将justify-content设置为space-between-这将使所有li的间距相等,并且使用户向右对齐,移除黄色空格,然后如果需要,可以向右添加一点边距。
CSS的拟议更改
nav > ul {
display: flex;
flex-direction: row;
justify-content: space-between; /*proposed changes*/
align-items: center;
margin: unset;
padding:0; /*proposed changes*/
}