

我生成了一个vue.js项目,遇到了一个问题。实际上,我希望app.vue显示在整个页面上,我的不同路线显示在app.vue使用router-view。
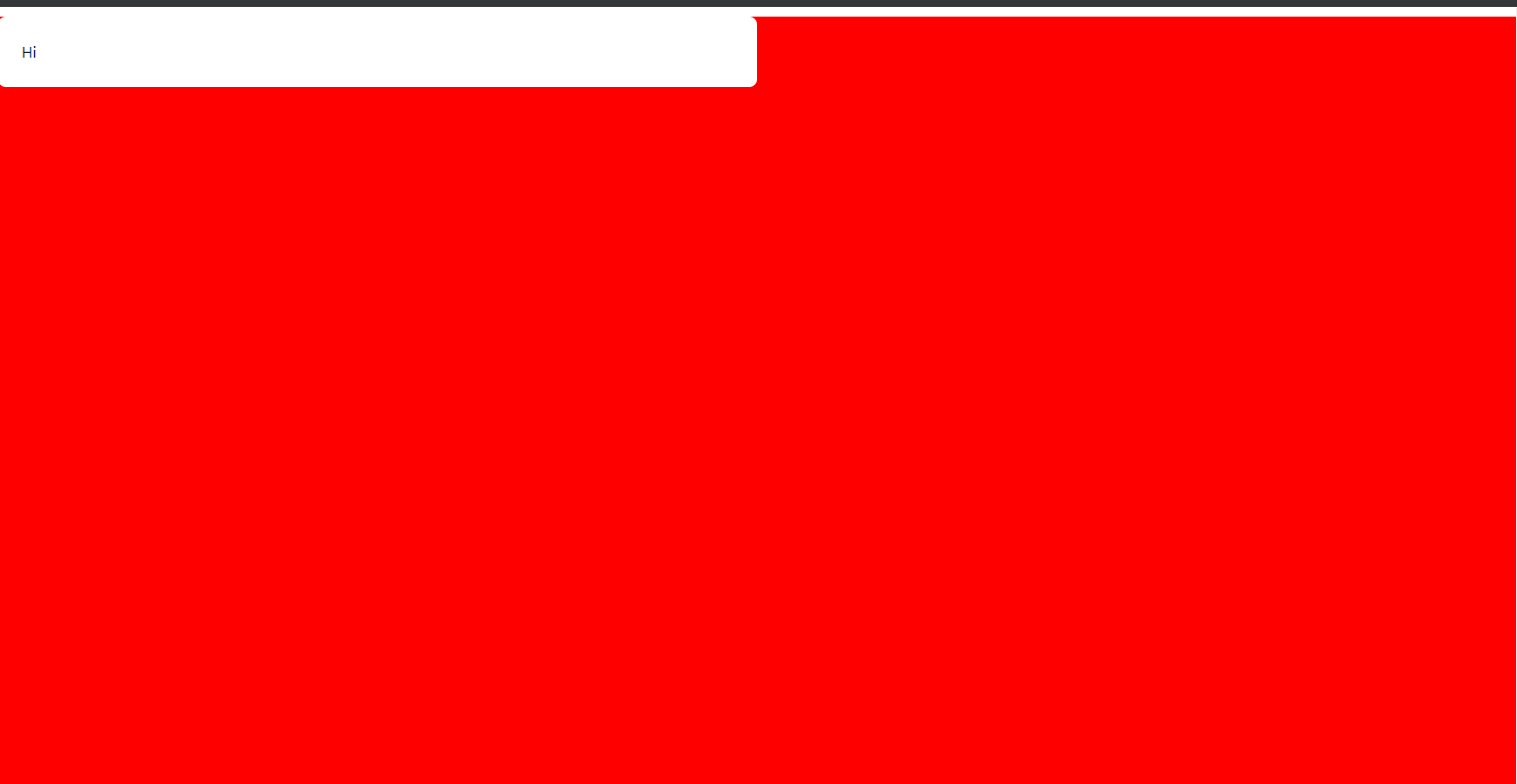
但是,当我试图在我的游戏组件的内容上放一个边距时,似乎没有边距在我的游戏组件上,而是在App组件上。
下面是我的两个“。vue”文件。
App.Vue
<template>
<div id="app" class="bg-gray-500 h-full">
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'App'
}
</script>
<style>
</style>
game.vue
<template>
<div>
<div id="game">
<div class="bg-white rounded-lg p-6 w-1/2" style="margin-top:10px">
<h1>Hi</h1>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Game'
}
</script>
<style>
#game{
margin : -0px !important;
height: 100vh;
top:0;
background-color:red
}
</style>

编辑(main.js文件):
import Vue from 'vue'
import App from './App.vue'
import '@/assets/css/tailwind.css'
import VueCookies from 'vue-cookies'
import VueRouter from 'vue-router'
Vue.config.productionTip = false
Vue.use(VueCookies)
Vue.use(VueRouter)
const router = new VueRouter({
mode:'history',
routes: [
{path: '/home', component: require('./components/Home.vue').default},
{path: '/', component:require('./components/Game.vue').default}
]
})
new Vue({
router,
render: h => h(App)
}).$mount('#app');
我怀疑它在body元素上,而不是在您的组件中。请尝试将margin:0;添加到其中以查看。