

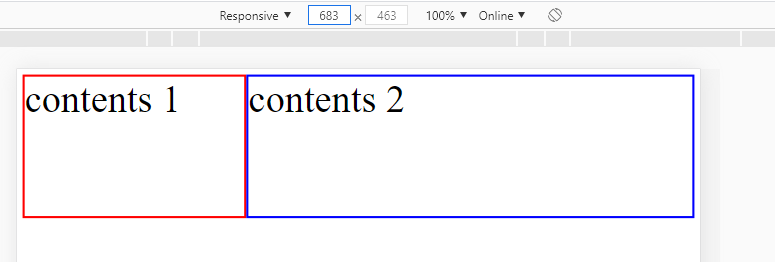
我有以下html页面:
null
.main {
display: grid;
grid-template-columns: 1fr 2fr;
font-size: 55px;
}
.main>div {
height: 200px;
}
.main>div:first-child {
border: solid 3px red;
}
.main>div:last-child {
border: solid 3px blue;
}<div class="main">
<div>
contents 1
</div>
<div>
contents 2
</div>
</div>null


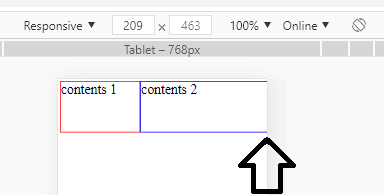
如何在较小的屏幕尺寸中保持两个div的比例?
问题是main的字体大小。
您必须执行一个非常简单的JavaScript函数:
null
window.onresize = function(e) {
document.querySelectorAll('.main').forEach(div => resizeMain(div));
};
function resizeMain(element) {
if (window.innerWidth <= 400) {
element.style.fontSize = window.innerWidth / 8 + 'px';
}
else {
element.style.fontSize = '55px';
}
}.main {
display: grid;
grid-template-columns: 1fr 2fr;
font-size: 55px;
}
.main>div {
height: 200px;
}
.main>div:first-child {
border: solid 3px red;
}
.main>div:last-child {
border: solid 3px blue;
}<div class="main">
<div>
contents 1
</div>
<div>
contents 2
</div>
</div>