

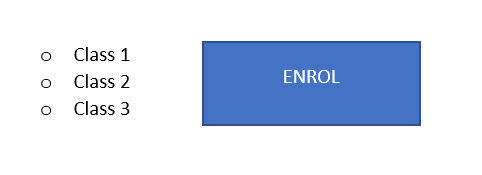
我正在尝试获取我在Microsoft Word中可视化的以下布局:

其中左侧元素是单选按钮组,蓝色元素是按钮。
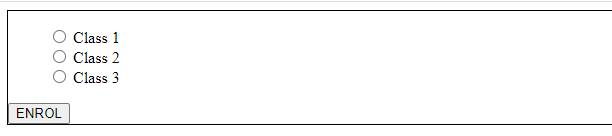
在HTML中,我能够获得以下内容:

然而,我有问题与“登记”按钮,因为我想不出一个方法,使它出现在旁边的单选按钮组,就像上面的可视化。希望你能帮我个忙。
null
.enrol_class {
border: 1px solid black;
}
.enrol_class ul {
list-style: none;
}<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>testform</title>
<link rel = "stylesheet" href = "test2.css">
</head>
<body>
<div class = "enrol_class">
<ul>
<li>
<input type = "radio" id = "rad_1" name = "classes" class = "radio_btn">
<label for="rad_1">Class 1</label>
</li>
<li>
<input type = "radio" id = "rad_2" name = "classes" class = "radio_btn">
<label for="rad_2">Class 2</label>
</li>
<li>
<input type = "radio" id = "rad_3" name = "classes" class = "radio_btn">
<label for="rad_3">Class 3</label>
</li>
</ul>
<button type = "button" id = "enrol_btn">ENROL</button>
</div>
</body>null
你可以用flexbox来解决这个问题。只需将父组件设置为Flex-Container即可。
.enrol_class {
border: 1px solid black;
display: flex;
align-items: center;
}
有关Flexbox的更多信息,请登录https://www.w3schools.com/css/css3_flexbox.asp
以Fillipe的回答为基础,下面举一个例子:
null
.enrol_class {
border: 1px solid black;
display: flex;
align-items: center;
}
.enrol_class ul {
list-style: none;
}
#enrol_btn {
padding: 10px;
margin-left: 50px;
}<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>testform</title>
<link rel = "stylesheet" href = "test2.css">
</head>
<body>
<div class = "enrol_class">
<ul>
<li>
<input type = "radio" id = "rad_1" name = "classes" class = "radio_btn">
<label for="rad_1">Class 1</label>
</li>
<li>
<input type = "radio" id = "rad_2" name = "classes" class = "radio_btn">
<label for="rad_2">Class 2</label>
</li>
<li>
<input type = "radio" id = "rad_3" name = "classes" class = "radio_btn">
<label for="rad_3">Class 3</label>
</li>
</ul>
<button type = "button" id = "enrol_btn">ENROL</button>
</div>
</body>
我建议你调查一下Flex。你可以添加你的风格,因为你去,但定位检查在Flex。或者另一种选择是css网格。
null
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>testform</title>
<link rel = "stylesheet" href = "test2.css">
<style>
.enrol_class { display: flex; flex-direction: row, align-items: center}
</style>
</head>
<body>
<div class='enrol_class'>
<ul>
<li>
<input type = "radio" id = "rad_1" name = "classes" class = "radio_btn">
<label for="rad_1">Class 1</label>
</li>
<li>
<input type = "radio" id = "rad_2" name = "classes" class = "radio_btn">
<label for="rad_2">Class 2</label>
</li>
<li>
<input type = "radio" id = "rad_3" name = "classes" class = "radio_btn">
<label for="rad_3">Class 3</label>
</li>
</ul>
<button type = "button" id = "enrol_btn" style='margin-left: 20px'>ENROL</button>
</div>
</body>