

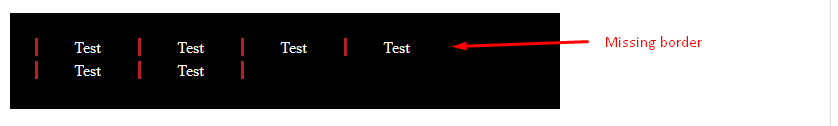
我有一个flex行,当内容太大时环绕1行。项目由左边的红色边框划分,最后一个项目在右边也有红色边框。问题是一行上的最后一项没有右边框,我找不到CSS选择器来对其应用右边框:

null
#container {
width: 500px;
display: flex;
flex-wrap: wrap;
padding: 25px;
background-color: black;
color: white;
align-items; stretch;
}
.item {
width: 100px;
text-align: center;
border-left: 3px solid firebrick;
margin-bottom: 5px;
}
.item:last-of-type {
border-right: 3px solid firebrick;
}<div id="container">
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
</div>null
是否存在CSS选择器来选择已包装的flexbox行中的最后一项?如果没有,是否有另一个简单的解决办法呢?
像下面这样做:
null
#container {
display: flex;
flex-wrap: wrap;
padding: 25px;
background-color: black;
color: white;
align-items; stretch;
}
.item {
width: 100px;
text-align: center;
border-left: 3px solid firebrick;
border-right: 3px solid firebrick;
margin-right:-3px;
margin-bottom: 5px;
}<div id="container">
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
</div>
试试这个。
null
#container {
width: 500px;
display: flex;
flex-wrap: wrap;
padding: 25px;
background-color: black;
color: white;
align-items; stretch;
}
.item {
width: 100px;
text-align: center;
border-left: 3px solid firebrick;
margin-bottom: 5px;
}
.item:nth-child(4), .item:last-child {
border-right: 3px solid firebrick;
}<div id="container">
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
<div class="item">Test</div>
</div>