

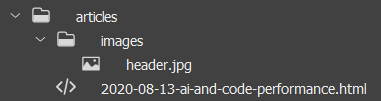
我目前正在建立我自己的网页,现在,它看起来像那样。

目标是具有相对于文档路径的宽标题背景图像加载:
图像的容器如下所示:
<header style="background-image: url('../../images/header.jpg');">
<!-- Header Content -->
</header>
下面的方式我也试过,结果也是一样的:
<header style="background-image: url('/images/header.jpg');">
<!-- Header Content -->
</header>

我的想法是将每个页面的标题图像放到一个相对的“images”文件夹中。
问题是:每个子页面都从根目录加载头图像。我怎么做最好?
如果HTML文档位于“articles”文件夹中,则背景图像的URL应该是URL('images/header.jpg')-在本例中,“images”文件夹与HTML文档处于同一级别,因此前面没有斜杠。