

我对ReactJS还是个新手,我不知道这里发生了什么。我正在尝试向我的ReactJS页面添加一个css文件。当我运行“npm start”时,它是有效的,但是我在“npm run build”上出现了一个错误:“underspected token{”。我也在使用webpack。
CSS调用
导入“。/ExcelPage.css”;
CSS
html,
body {
width: 100%;
height: 100%;
}
我的webpack配置:
WebPack
const webpack = require("webpack");
const path = require("path");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const PROD = process.env.NODE_ENV === 'production';
const DEV = !PROD;
const DevToolPlugin = PROD
? webpack.SourceMapDevToolPlugin
: webpack.EvalSourceMapDevToolPlugin;
const config = {
entry: ["./src/index"],
output: {
filename: DEV ? "bundle.js" : "bundle.[hash].js",
path: path.resolve(__dirname, "dist"),
publicPath: "/"
},
module: {
rules: [
{
test: /\.js$/,
use: "babel-loader",
exclude: /node_modules/
},
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [{
loader: 'css-loader'
}]
}),
},
{
test: /\.(jpe?g|png|gif|svg)$/,
use: [
{
loader: "url-loader",
options: {
limit: 20000
}
},
"image-webpack-loader"
]
},
{ test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: "url-loader?limit=10000&mimetype=application/font-woff"
},
{ test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: "file-loader"
}
]
},
plugins: [
new ExtractTextPlugin({
filename: DEV ? 'styles.css' : 'styles.[contenthash:6].css',
allChunks: true
}),
new HtmlWebpackPlugin({
template: 'src/index.html',
inject: true,
filename: 'index.html'
}),
new DevToolPlugin({
filename: "[file].map"
})
], devServer: {
historyApiFallback: true,
}
};
!PROD && (config.devtool = 'source-map');
PROD && config.plugins.push(
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compressor: {
warnings: false,
}
})
);
PROD && config.plugins.push(
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
})
);
module.exports = config;
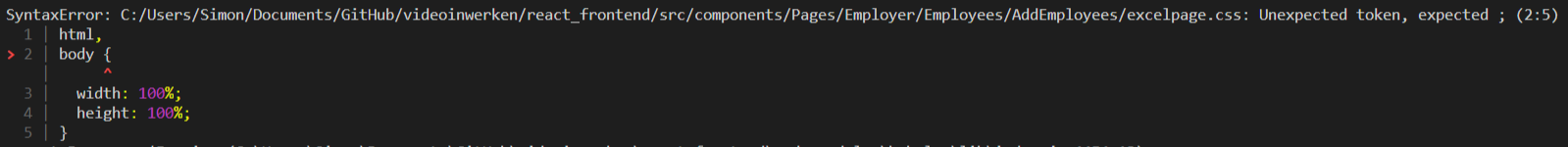
错误消息

您当前正在使用https://www.npmjs.com/package/extract-text-webpack-plugin,如果您转到他们的页面,您将看到该包已被弃用,您应该使用https://github.com/webpack-contrib/mini-css-extract-plugin。它可能是您的问题来源,尝试使用mini-css-extract-plugin,并告诉我们您是否遇到了同样的问题。