

考虑以下场景:
null
document.body.style.setProperty("--text", "world")body::before{
--text: "Hello";
content: var(--text, "...");
}
body::after{
content: var(--text, "...");
}null
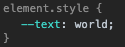
CSS能够通过使用带有引号的自定义属性--text的值来设置变量的类型,但是当使用javascriptsetproperty时,这是(检查的)节点(在Chrome中)的结果,它没有引号,这使得不可能用作伪元素的content值:

这是否可以通过JS使用setproperty来完成呢?(假设元素在其style属性中已经有一堆我不想搞乱的东西。
找到了。需要将其设置为:
document.body.style.setProperty("--text", "'world'")
如此简单:)