

如果我对border-radius使用pixel或em值,则即使该值大于元素的最大边,边缘半径始终为圆弧或丸状。
当我使用百分比时,边缘半径是椭圆形的,从元素每边的中间开始,形成椭圆形或椭圆形状:

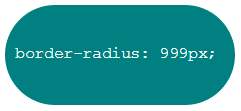
边框半径的像素值:
div {
background: teal;
border-radius: 999px;
width: 230px;
height: 100px;
padding: 40px 10px;
box-sizing: border-box;
font-family: courier;
color: #fff;
}<div>border-radius:999px;</div>null
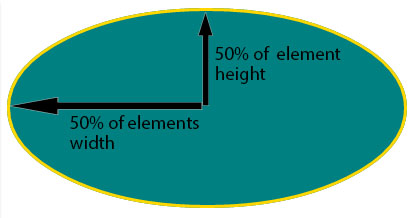
边框半径的百分比值:
null
div {
background: teal;
border-radius: 50%;
width: 230px;
height: 100px;
padding:40px 10px;
box-sizing:border-box;
font-family:courier;
color:#fff;
}<div>border-radius:50%;</div>null
为什么用百分比表示的边框半径与用像素值或em值设置的边框半径不同?
首先,您需要理解border-radius属性采用2个值。这些值是定义角形状的四分之一椭圆的x/y轴上的半径。
如果只设置了其中一个值,则第二个值等于第一个值。因此border-radiation:x等同于border-radiation:x/x;。
参考W3C specs:CSS Backgrounds and Borders模块Level 3 border-radius属性,我们可以读到关于百分比值的内容:
百分比:参照边框对应尺寸。
所以border-radiation:50%;这样定义椭圆的raddi:

使用边框半径百分比以外的值(em,in,视口相关单位,cm.。。)将总是得到一个具有相同x/y半径的椭圆。换句话说,一个圆圈。
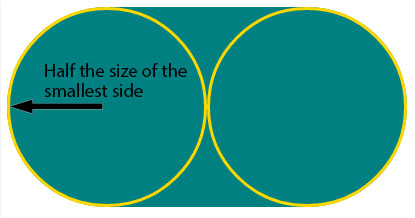
设置border-radiation:999px;时,圆的半径应为999px。但是当曲线重叠时,另一个规则被应用,将圆的半径缩小到最小边的一半大小。所以在你的例子中,它等于元素高度的一半:50px。

对于本例(使用固定大小元素),您可以使用px和百分比获得相同的结果。由于元素为230pxx100px,border-radiation:50%;等于border-radiation:115px/50px;(两边的50%):
null
div {
display: inline-block;
background: teal;
width: 230px;
height: 100px;
padding: 40px 10px;
box-sizing: border-box;
font-family: courier;
font-size: 0.8em;
color: #fff;
}
.percent {
border-radius: 50%;
}
.pixels {
border-radius: 115px/50px;
}<div class="percent">border-radius:50%;</div>
<div class="pixels">border-radius:115px/50px;</div>
只需将第一个值除以所需的%。所以如果你想要50%的边框半径,写:
border-radius: 25%/50%;
或者另一个例子:
border-radius: 15%/30%;
您可以很容易地在js或SASS中进行数学运算。