

我在angular project工作,使用HighChart。
情况是:
在我的图表中,我有单系列,类型区。
我希望yAxis网格线显示在序列上方,所以我给出了它:GridzIndex:10。
问题是:
yAxis也显示在系列标记的上方,我希望它只显示在系列区域和线上,而不是标记上。
有什么解决办法吗?
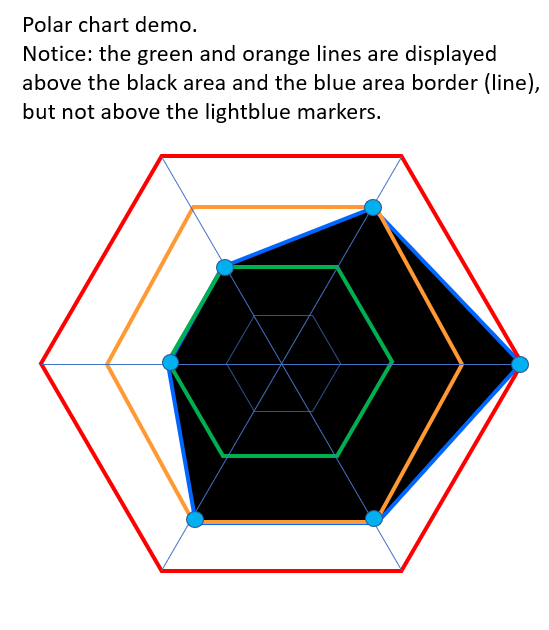
请我画的演示:

对于这种情况,没有使用常规API选项的解决方案,因为SVG中的Z索引是由元素在文档中出现的顺序定义的。您可以尝试操作DOM,但是,这个解决方案可能不是在所有情况下都能很好地工作--比如动态图表更改,所以请记住,这更像是一个POC,而不是一个可靠的修复。
演示:https://jsfiddle.net/blacklabel/8p1smf05/
chart: {
polar: true,
type: 'line',
events: {
load() {
this.seriesGroup.element.insertBefore(
this.yAxis[0].gridGroup.element,
this.series[0].markerGroup.element
)
}
}
},
加载事件的API:https://API.highcharts.com/highcharts/chart.events.load