


我不能把线放进盒子里。当我尝试‘边框左’是这样的,因为我使用了‘边框半径’,我怎么做呢?
null
.box-input {
width: 100px;
height: 100px;
border-radius: 20px;
border-left: 9px solid black;
box-shadow: -6px -6px 10px rgba(255, 255, 255, 0.8), 6px 6px 10px rgba(0, 0, 0, 0.2);
}<div class="box-input"></div>null

从我的评论来看
使用背景渐变,它不会在边缘上弯曲
null
.box-input {
width: 100px;
height: 100px;
border-radius: 20px;
background:linear-gradient(to right, #a3befa 9px, transparent 9px);
box-shadow: -6px -6px 10px rgba(255, 255, 255, 0.8), 6px 6px 10px rgba(0, 0, 0, 0.2);
}<div class="box-input"></div>
这就是你想要的吗?
null
* {margin:0; padding:0;}
.inner {
border-left: 10px solid blue;
background:yellow;
height:200px;
width:500px;
border-radius:25px;
}
.outer {
border-radius:25px;
}<div class="outer">
<div class="inner">
Some text ...
</div>
</div>
您还可以使用csspseudo类。在我的解决方案中,我使用了::before
null
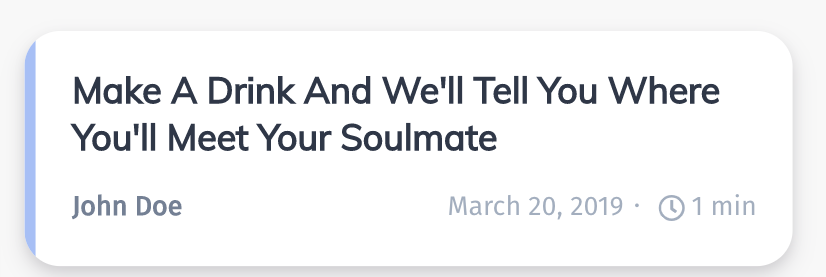
.wrapper {
display: inline-block;
padding: 10px 10px 10px 30px;
position: relative;
border-radius: 25px;
overflow: hidden;
max-width: 450px;
font-style: italic;
box-shadow: 0 0 20px -12px;
}
.wrapper::before {
content: '';
width: 10px;
background: #8ac1e8;
position: absolute;
left: 0;
top: 0;
bottom: 0;
}
p.message {
margin-top: 0;
font-size: 25px;
}
.bottom_info_wrap {
display: flex;
justify-content: space-between;
padding-right: 10px;
}
span.user_name {
color: #444444;
}
.bottom_info {
color: #6d6d6d;
}
span.time {
margin-left: 10px;
}<main>
<div class="wrapper">
<p class="message"> Make a drink and we'll tell you where you'll meet your soulmate
</p>
<div class="bottom_info_wrap">
<span class="user_name">Carl Johnson</span>
<div class="bottom_info">
<span class="date">September 26, 2020 </span>
<span class="time">1 min</span>
</div>
</div>
</div>
</main>