

我正在尝试使用CSS border属性设置页面标题的样式,使用以下代码:
h2 {
display: inline-block;
margin: 5px 0 5px 0;
padding: 0 0 0 5px;
background-color: #eee;
border-color: #aaa;
color: #000;
border-style: dotted dotted dotted solid;
border-width: 1px 1px 1px 5px;
}
结果是

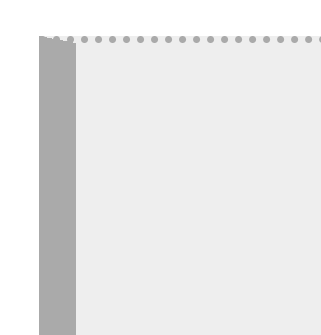
这是可以的,但是左边框有“尖”的提示,有空隙(看起来像是为一个类似的边框提供的,在本例中是不存在的),如下图所示

有没有办法获得左边框的“方形”提示?
不,你不能用本地边界。但是您可以使用:before元素来伪造它:
null
h2 {
position: relative; /* make title relative */
display: inline-block;
margin: 5px 0 5px 0;
padding: 0 0 0 5px;
background-color: #eee;
border-color: #aaa;
color: #000;
border-style: dotted dotted dotted solid;
border-width: 1px 1px 1px 5px;
}
h2:before {
content: "";
position: absolute;
height: calc(100% + 2px); /* 2px is the addition of the border-bottom (1px) and the border-top (1px) */
width: 5px; /* same size than the border-left */
background-color: #aaa;
left: -5px;
top: -1px; /* size of the border-top */
}<h2>A title</h2>