

我刚刚安装了Angular 10和Angular Materialng
在这里我选择了自定义主题:紫色/绿色
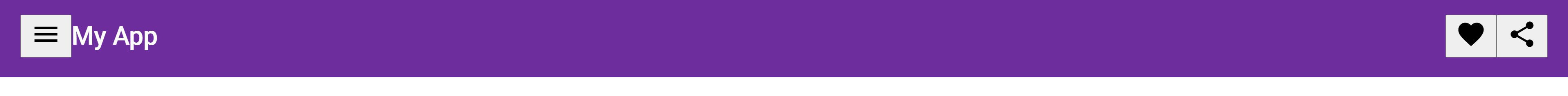
下一步是简单地添加一个工具栏,基本上是从谷歌网站复制粘贴。但我无法安排与主题相匹配的按钮。我不知道为什么会变成这个样子。

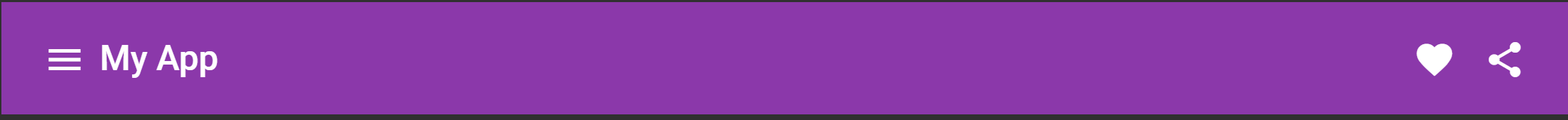
它应该是什么样子

<mat-toolbar color="primary">
<button mat-icon-button aria-label="Example icon-button with menu icon">
<mat-icon>menu</mat-icon>
</button>
<span>My App</span>
<span class="nav-spacer"></span>
<button mat-icon-button class="material-icons-outlined" aria-label="Example icon-button with heart icon">
<mat-icon>favorite</mat-icon>
</button>
<button mat-icon-button class="example-icon" aria-label="Example icon-button with share icon">
<mat-icon>share</mat-icon>
</button>
</mat-toolbar>
我的stlye.css
/* You can add global styles to this file, and also import other style files */
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
我的index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Frontend</title>
<base href="/">
<meta content="width=device-width, initial-scale=1" name="viewport">
<link href="favicon.ico" rel="icon" type="image/x-icon">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body class="mat-typography">
<app-root></app-root>
</body>
</html>
这些进口
imports: [
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
FormsModule,
MatToolbarModule,
MatIconModule,
],
请问我错过了什么?
您需要在导入中添加MatButtonModule。