

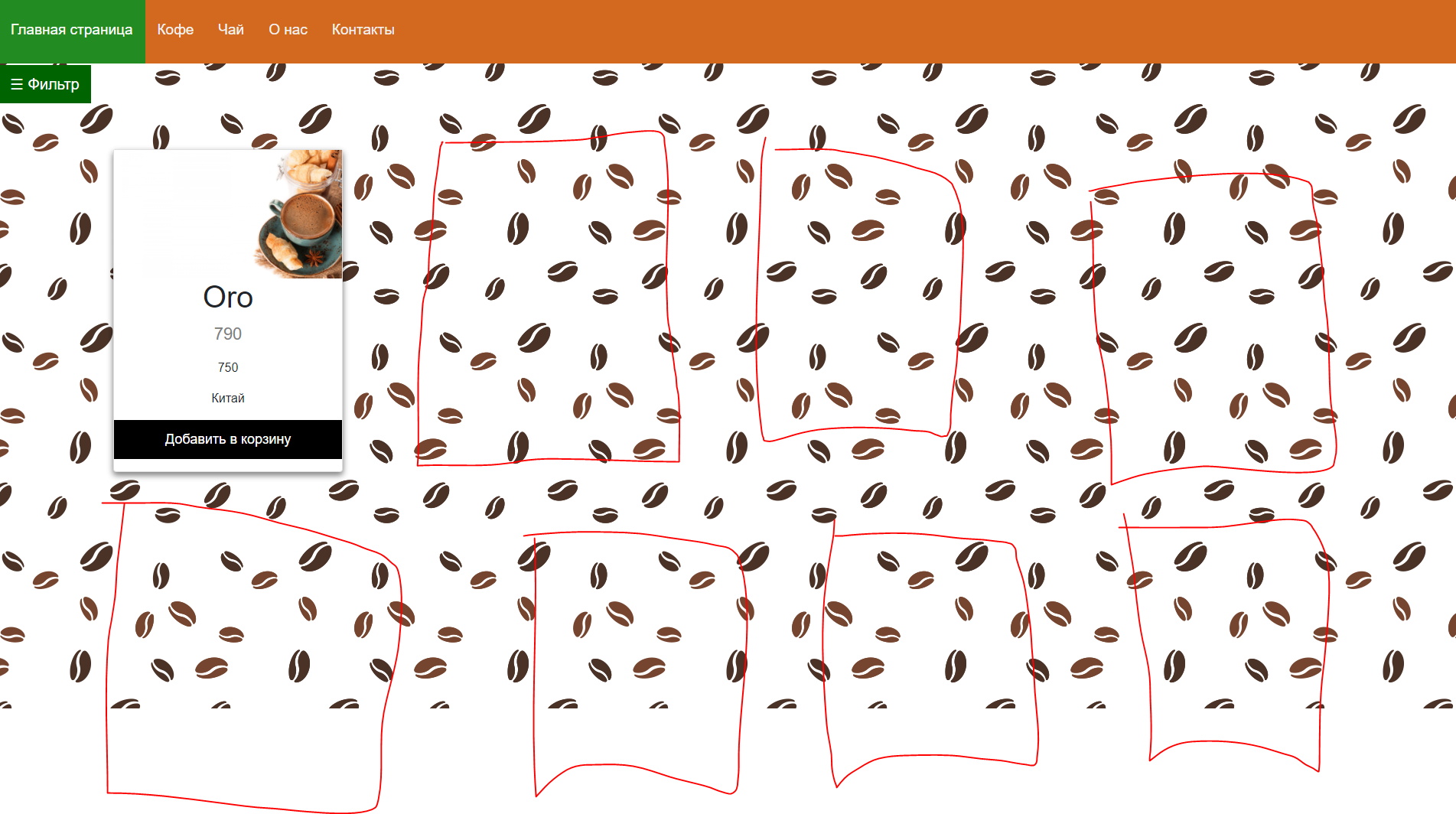
我在写一个网上商店。相应地,我有一个商品(卡片)清单。我怎样才能在页面上水平排列它们,这样我就不必手动调整它们中的每一个了?我需要以下结果:

现在我通过:
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
.card {
position: absolute;
left: 150px;
top: 200px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: arial;
}
.price {
color: grey;
font-size: 22px;
}
.card button {
border: none;
outline: 0;
padding: 12px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
.card button:hover {
opacity: 0.7;
}
它们太多了,我不得不每一个都写出来。该项目使用HTML+CSS+JavaScript(没有框架或第三方库)。
您可能需要在这里使用flexbox。使用display:flex对卡片的父容器进行样式设置
关于更多细节,我可以推荐这篇关于flexbox的文章
添加(display:flex;flex-wrap:wrap;)到卡片的父元素,您将得到预期的结果。
null
.f_container{
display:flex;
flex-wrap: wrap;
}
.card {
position: relative;
left: 150px;
top: 200px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: arial;
margin:20px;
}
.price {
color: grey;
font-size: 22px;
}
.card button {
border: none;
outline: 0;
padding: 12px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
.card button:hover {
opacity: 0.7;
}<div class="f_container">
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
<div class="card">
<img id="coffeeImage1" src="static/images/coffees-background.jpg" alt="Coffee" style="width:100%">
<h1 id="name1">Название</h1>
<p id="price1" class="price">price</p>
<p id="weight1">weight</p>
<p id="country1">country</p>
<p><button>Добавить в корзину</button></p>
</div>
</div>
使用display:grid在网格中排列项目。用类“container”将您的卡包装在div中
使用以下代码:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 40px;
}
您将能够在div内排列您的卡片。您可以在这里查看jsfiddle。我还删除了页边距和位置样式为您的卡片,因为他们是不需要的,因为他们干扰网格样式。在此处阅读有关网格的更多信息