

我有以下代码添加一个选项卡到产品页面,这将不是静态的或相同的所有其他产品。
<div id="tabs" class="htabs">
<a href="#tab-description" class="selected">{{'products.product.description' | t}}</a>
{%- if product.description contains "Videos" -%}
<a href="#tab-video">
{{ product.description | split: '<h6>' | last | remove: '<h6>' | split: '</h6>' | first}}
</a>
{%- endif -%}
{%- if settings.reviews_enable -%}
<a href="#tab-review" id="product-reviews-a" class="">{{'products.product.customer_reviews' | t}}</a>
{%- endif -%}
{%- if settings.product_tab_content_1 != blank -%}
<a href="#tab-cus-1">{{ settings.product_tab_title_1 }}</a>
{%- endif -%}
{%- if settings.product_tab_content_2 != blank -%}
<a href="#tab-cus-2">{{ settings.product_tab_title_2 }}</a>
{%- endif -%}
{%- if settings.product_tab_content_3 != blank -%}
<a href="#tab-cus-3">{{ settings.product_tab_title_3 }}</a>
{%- endif -%}
{%- if settings.product_tab_content_4 != blank -%}
<a href="#tab-cus-4">{{ settings.product_tab_title_4 }}</a>
{%- endif -%}
</div>
<div id="tab-description" class="tab-content" itemprop="description
{{product.description}}</div>
<style>
@media screen and (min-width: 768px) {
.tab-content {
max-width: 80% !important;
margin: 0 auto;
}
}
</style>
{%- if product.description contains "Videos" -%}
<div id="tab-video" class="tab-content">{{ product.description | split: '<h6>' | last | remove: '<h6>' | split: '</h6>' | first}}</div>
{%- endif -%}
{%- if settings.reviews_enable -%}
<div id="tab-review" class="tab-content"><div id="shopify-product-reviews" data-id="{{product.id}}">{{product.metafields.spr.reviews}}</div></div>
{%- endif -%}
{%- if settings.product_tab_content_1 != blank -%}
<div id="tab-cus-1" class="tab-content">{{- pages[settings.product_tab_content_1].content -}}</div>
{%- endif -%}
{%- if settings.product_tab_content_2 != blank -%}
<div id="tab-cus-2" class="tab-content">{{- pages[settings.product_tab_content_2].content -}}</div>
{%- endif -%}
{%- if settings.product_tab_content_3 != blank -%}
<div id="tab-cus-3" class="tab-content">{{- pages[settings.product_tab_content_3].content -}}</div>
{%- endif -%}
{%- if settings.product_tab_content_4 != blank -%}
<div id="tab-cus-4" class="tab-content">{{- pages[settings.product_tab_content_4].content -}}</div>
{%- endif -%}
默认情况下,所有其他选项卡都由主题创建。我要添加的是“视频”选项卡,但如何删除主“描述”选项卡中的videos
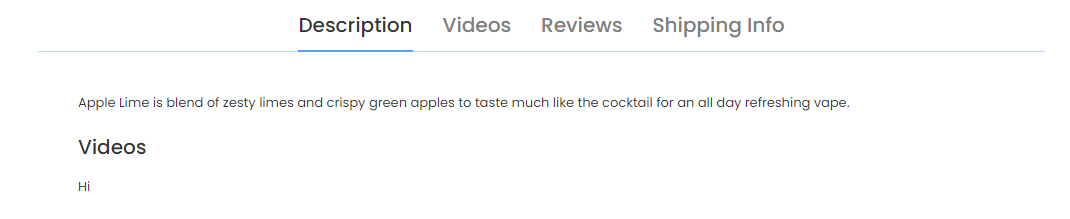
videos
电流输出:


视频和Hi不应显示在“描述”选项卡中。
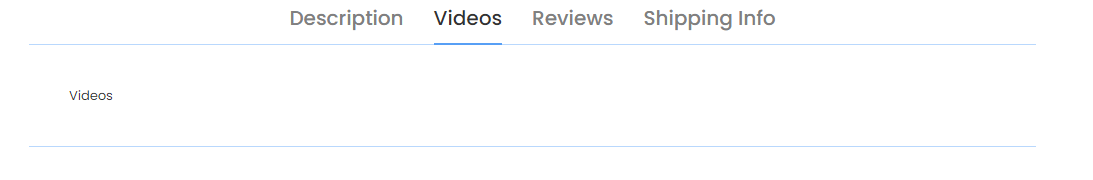
正如你所看到的,Hi不显示在‘视频’选项卡,那是我想要它显示的地方。
对不起,别管我了。我用以下方法让它工作起来:
<div id="tabs" class="htabs">
<a href="#tab-description" class="selected">{{'products.product.description' | t}}</a>
{%- if product.description contains "Videos" -%}
<a href="#tab-video">
{{ product.description | split: '<h6>' | last | remove: '<h6>' | split: '</h6>' | first}}
</a>
{%- endif -%}
{%- if settings.reviews_enable -%}
<a href="#tab-review" id="product-reviews-a" class="">{{'products.product.customer_reviews' | t}}</a>
{%- endif -%}
{%- if settings.product_tab_content_1 != blank -%}
<a href="#tab-cus-1">{{ settings.product_tab_title_1 }}</a>
{%- endif -%}
{%- if settings.product_tab_content_2 != blank -%}
<a href="#tab-cus-2">{{ settings.product_tab_title_2 }}</a>
{%- endif -%}
{%- if settings.product_tab_content_3 != blank -%}
<a href="#tab-cus-3">{{ settings.product_tab_title_3 }}</a>
{%- endif -%}
{%- if settings.product_tab_content_4 != blank -%}
<a href="#tab-cus-4">{{ settings.product_tab_title_4 }}</a>
{%- endif -%}
</div>
<div id="tab-description" class="tab-content" itemprop="description">{{product.description | split: '<h6>' | first | remove: '<h6>' }}</div></div>
<style>
@media screen and (min-width: 768px) {
.tab-content {
max-width: 80% !important;
margin: 0 auto;
}
}
</style>
{%- if product.description contains "Videos" -%}
<div id="tab-video" class="tab-content">{{product.description | split: '</h6>' | last }}</div>
{%- endif -%}
{%- if settings.reviews_enable -%}
<div id="tab-review" class="tab-content"><div id="shopify-product-reviews" data-id="{{product.id}}">{{product.metafields.spr.reviews}}</div></div>
{%- endif -%}
{%- if settings.product_tab_content_1 != blank -%}
<div id="tab-cus-1" class="tab-content">{{- pages[settings.product_tab_content_1].content -}}</div>
{%- endif -%}
{%- if settings.product_tab_content_2 != blank -%}
<div id="tab-cus-2" class="tab-content">{{- pages[settings.product_tab_content_2].content -}}</div>
{%- endif -%}
{%- if settings.product_tab_content_3 != blank -%}
<div id="tab-cus-3" class="tab-content">{{- pages[settings.product_tab_content_3].content -}}</div>
{%- endif -%}
{%- if settings.product_tab_content_4 != blank -%}
<div id="tab-cus-4" class="tab-content">{{- pages[settings.product_tab_content_4].content -}}</div>
{%- endif -%}
它是'第一次删除:'
'}}
{{product.description拆分:''最后删除:'
'拆分:'
'第一次}}