

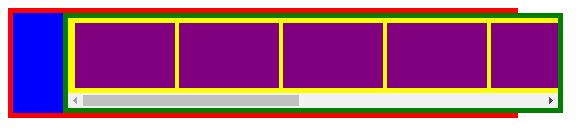
因为一图抵千言万语,我先展示一下:

红色是我的flex容器,蓝色是一个固定宽度为50px的元素,绿色是一个宽度为100%的部分,黄色是一个宽度为100%的列表和一个溢出滚动,最后紫色是我的列表元素宽度,固定宽度为100px。
我想让绿色元素适合我的红色flex容器。我怎么能那么做?
下面是用于制作上面屏幕截图的codesandbox(它在React中制作,但html在app.js中,css在styles.css):https://codesandbox.io/s/rough-Moon-0rsfc?file=/src/styles.css
您可以将overflow:hidder添加到绿色框中,使其保持在其父项的边界内。
section {
width: 100%;
padding: 5px;
box-sizing: border-box;
background: green;
overflow-x: hidden;
}