

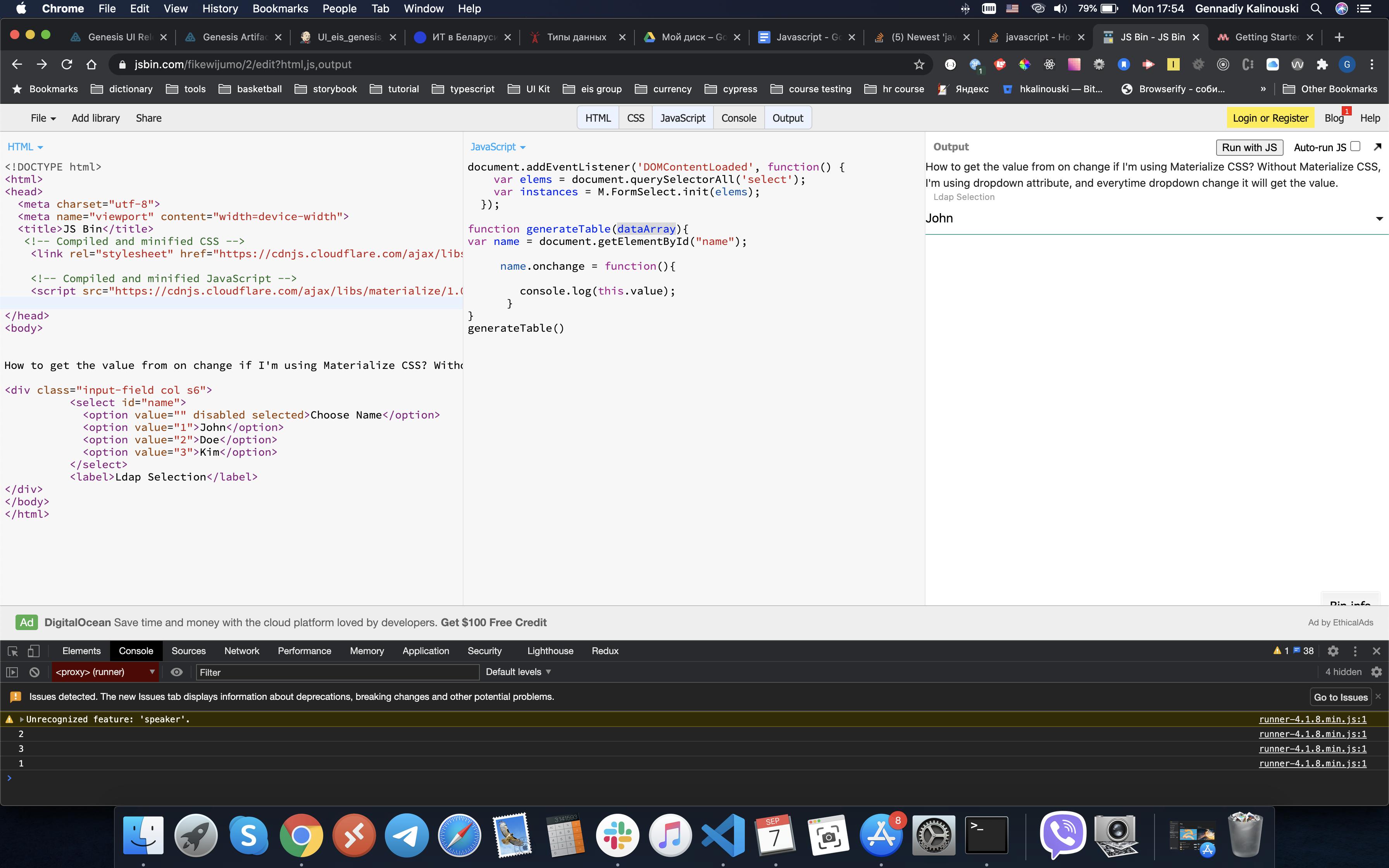
如果我使用物化CSS,如何从更改中获取值?在没有物化CSS的情况下,我使用了dropdown属性,每次更改dropdown属性时,它都会得到值。
<div class="input-field col s6">
<select id="name">
<option value="" disabled selected>Choose Name</option>
<option value="1">John</option>
<option value="2">Doe</option>
<option value="3">Kim</option>
</select>
<label>Ldap Selection</label>
</div>
现在在JavaScript中:
document.addEventListener('DOMContentLoaded', function() {
var elems = document.querySelectorAll('select');
var instances = M.FormSelect.init(elems);
});
function generateTable(dataArray){
var name = document.getElementById("name");
name.onchange = function(){
console.log(this.value);
}
}
似乎this.value没有从下拉菜单返回任何值。有什么建议吗?

对于我来说,它是有效的,我认为您需要调用generateTable()。