

我试图为我的razor-page引导程序实现实现以下格式:
行
。COL-8
。col-3[嵌套]
。COL-9[嵌套]
。COL-4
行
。col
-----------
-----------
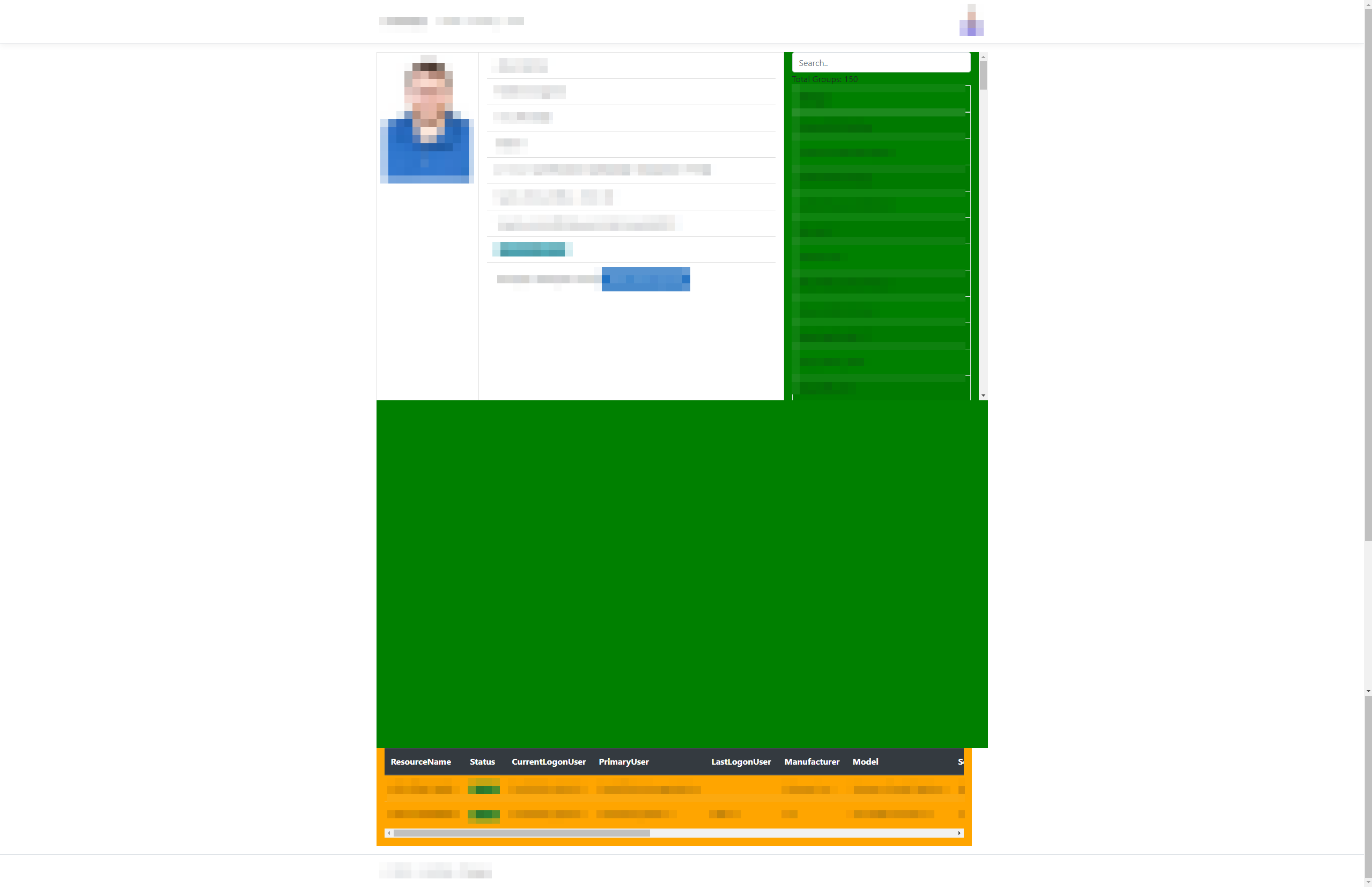
这就是我目前所拥有的:

绿色背景表示第1行,橙色表示第2行。
我猜想行1之所以会显示为这样,是因为下面的代码:
<div class="row" style="height:100vh;background:green">
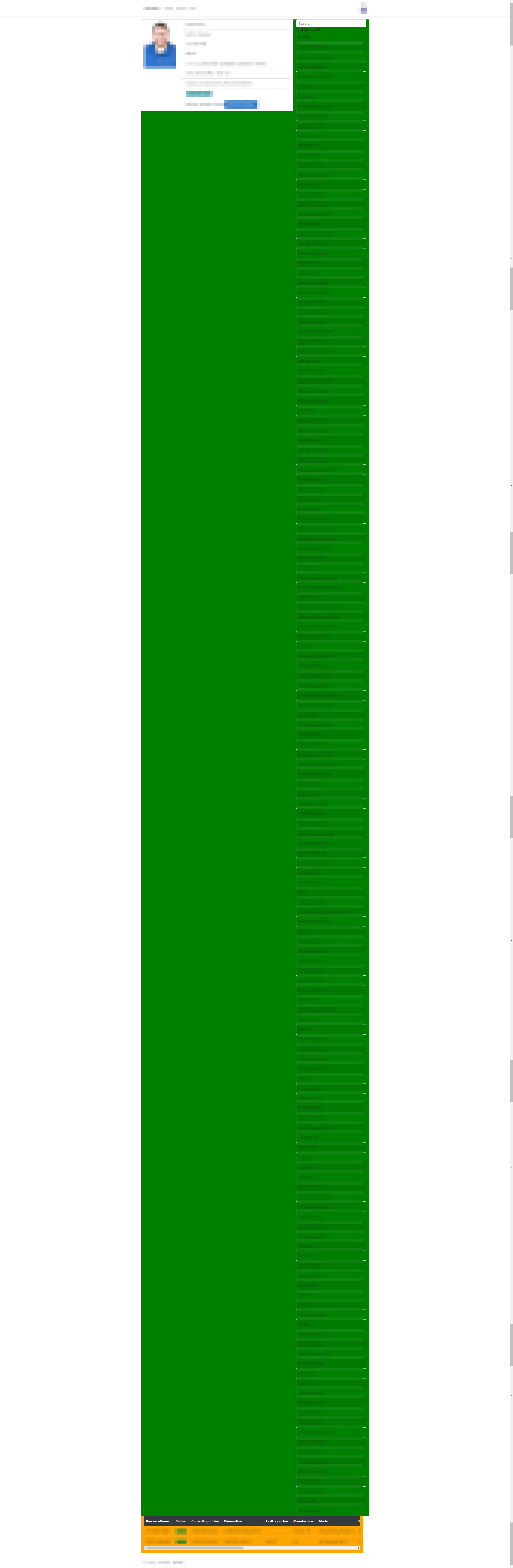
当我将起始行更改为:
<div class="row" style="background:green">
我得到了这种不需要的布局:

我试图完成将第三列(大内容)限制在与左手边的列相同的高度。vh-100解决了这个问题,但它在第1行和第2行之间产生了巨大的间隙。
我只想确保遵循最佳实践,而不是硬编码列到特定的最大高度约束。
如有任何建议,将不胜感激。
下面是我正在使用的整个cshtml:
<div class="row" style="height:100vh;background:green">
<div class="col-8 h-50">
<div class="row h-100">
<div class="card col-3 border-right-0 rounded-0">
<img src=@string.Format("URI/{0}?height=250", Model.UserDisc.EmployeeId0) style="object-fit:cover;width:100%">
</div>
<div class="card col-9 rounded-0">
<ul class="list-group list-group-flush">
<li class="list-group-item">@assocname</li>
<li class="list-group-item">@Model.UserDisc.Title0</li>
<li class="list-group-item">@Model.UserDisc.TelephoneNumber0</li>
<li class="list-group-item">@Model.UserDisc.EmployeeId0</li>
<li class="list-group-item">@Model.UserDisc.Sid0</li>
<li class="list-group-item">@Model.UserDisc.PhysicalDeliveryOfficeNam0</li>
<li class="list-group-item">@Model.UserDisc.HomeDirectory0</li>
<li class="list-group-item">
@if (!(Model.UserDisc.UserAccountControl0 == 512))
{
<a href="#" class="badge badge-danger">AD ACCOUNT: LOCKED</a>
}
else
{
<a href="#" class="badge badge-info">AD ACCOUNT: GOOD</a>
}
</li>
<li class="list-group-item">
Manager: @mg
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
View Direct Reports
</button>
</li>
</ul>
</div>
</div>
</div>
<div class="col-4 h-50" style="overflow-y:auto">
@{
String isSearching = "visible";
if (Model.CurrentFilter?.Length > 1)
isSearching = "disabled";
else
isSearching = "visible";
}
<input class="form-control" id="myInput" type="text" placeholder="Search..">
<div>
Total Groups: @Model.UserGroupMembership?.Count
</div>
<table id="myTable" class="table table-bordered table-striped mb-0" ">
<thead>
<tr>
<th>Groups</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.UserGroupMembership)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
<div class="row container-fluid w-100 h-100" style="background:orange">
<table class="table table-responsive" style="overflow:auto">
<thead class="thead-dark">
<tr>
<th scope="col">
@Html.DisplayNameFor(model => model.PCDetails[0].ResourceName)
</th>
<th>Status</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].CurrentLogonUser)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].PrimaryUser)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].LastLogonUser)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].Manufacturer)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].Model)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].SerialNumber)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].Architecture)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].OSCaption)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].OSInstallDate)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].LastHardwareScan)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].LastBootupTime)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].CNIsOnline)
</th>
<th>
@Html.DisplayNameFor(model => model.PCDetails[0].CNLastOnlineTime)
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.PCDetails)
{
var style = "offline";
if (item.CNIsOnline == true)
{
style = "online";
}
<tr>
<td>
@{
var n = item.ResourceName;
}
<a href="../Clients/Details?id=@n">@n</a>
</td>
<td>
@if (style == "online")
{
<a href="#" class="badge badge-success">ONLINE</a>
}
else
{
<a href="#" class="badge badge-secondary">OFFLINE</a>
}
</td>
<td>
@Html.DisplayFor(modelItem => item.CurrentLogonUser)
</td>
<td>
@Html.DisplayFor(modelItem => item.PrimaryUser)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastLogonUser)
</td>
<td>
@Html.DisplayFor(modelItem => item.Manufacturer)
</td>
<td>
@Html.DisplayFor(modelItem => item.Model)
</td>
<td>
@Html.DisplayFor(modelItem => item.SerialNumber)
</td>
<td>
@Html.DisplayFor(modelItem => item.Architecture)
</td>
<td>
@Html.DisplayFor(modelItem => item.OSCaption)
</td>
<td>
@Html.DisplayFor(modelItem => item.OSInstallDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastHardwareScan)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastBootupTime)
</td>
<td>
@Html.DisplayFor(modelItem => item.CNIsOnline)
</td>
<td>
@Html.DisplayFor(modelItem => item.CNLastOnlineTime)
</td>
</tr>
}
</tbody>
</table>
</div>
在表HTML中注意引号:
<table id="myTable" class="table table-bordered table-striped mb-0" ">
一个简单的复制/粘贴到jsfiddle中就可以找到这个问题。
https://jsfiddle.net/tive/gya9zu2k/1/(LN:103)
https://jsfiddle.net/tive/gya9zu2k/(LN:53)