

就像标题说的。当我在网格容器的单元格容器内有一个图像时,图像不是正方形的。如果我的图像是网格单元是直的,他们是。
代码:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid Gallery</title>
</head>
<body>
<div class="container">
<!-- Not square!!!!! Small space at the bottom of each container. Why? -->
<div class="item"><img src="https://picsum.photos/300?random=1" alt="Image 1"></div>
<div class="item"><img src="https://picsum.photos/300?random=2" alt="Image 2"></div>
<div class="item"><img src="https://picsum.photos/300?random=3" alt="Image 3"></div>
<div class="item"><img src="https://picsum.photos/300?random=4" alt="Image 4"></div>
<div class="item"><img src="https://picsum.photos/300?random=5" alt="Image 5"></div>
<div class="item"><img src="https://picsum.photos/300?random=6" alt="Image 6"></div>
<div class="item"><img src="https://picsum.photos/300?random=7" alt="Image 7"></div>
<div class="item"><img src="https://picsum.photos/300?random=8" alt="Image 8"></div>
<!-- <img src="https://picsum.photos/300?random=1" alt="">
<img src="https://picsum.photos/300?random=2" alt="">
<img src="https://picsum.photos/300?random=3" alt="">
<img src="https://picsum.photos/300?random=4" alt="">
<img src="https://picsum.photos/300?random=5" alt="">
<img src="https://picsum.photos/300?random=6" alt="">
<img src="https://picsum.photos/300?random=7" alt="">
<img src="https://picsum.photos/300?random=8" alt=""> -->
</div>
</body>
</html>
CSS:
body {
background-color: black;
margin: 3vw 2vw;
}
.container {
display: grid;
padding: 2px;
gap: 2px;
background-color: white;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 1fr);
}
.item {
border: 1px solid black;
}
.item img,
img {
width: 100%;
}
.item:hover,
img:hover {
opacity: 0.6;
cursor: pointer;
}
代码:https://jsfiddle.net/gnes_/e7mauztl/
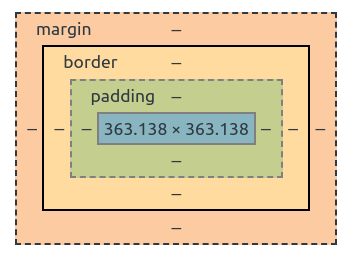
图像本身得到平方:

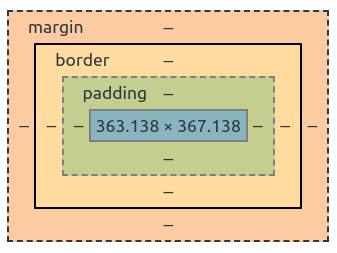
但包含图像的div.item不包含。它有更大的高度,从而在底部留有一些空位:

为什么会出现这种情况?如果我不使用container类,而只是直接将图像放出来,那么它工作得很好。
为.item内的图像添加display:block属性解决了这个问题。这个问题与img标记是内联块的本质有关。
请将display:flex;添加到item类。
.item {display:flex;}
null
body {
background-color: black;
margin: 3vw 2vw;
}
.container {
display: grid;
padding: 2px;
gap: 2px;
background-color: white;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 1fr);
}
.item {
border: 1px solid black;
display: flex;
}
.item img,
img {
width: 100%;
}
.item:hover,
img:hover {
opacity: 0.6;
cursor: pointer;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Grid Gallery</title>
</head>
<body>
<div class="container">
<div class="item"><img src="https://picsum.photos/300?random=1" alt="Image 1" /></div>
<div class="item"><img src="https://picsum.photos/300?random=2" alt="Image 2" /></div>
<div class="item"><img src="https://picsum.photos/300?random=3" alt="Image 3" /></div>
<div class="item"><img src="https://picsum.photos/300?random=4" alt="Image 4" /></div>
<div class="item"><img src="https://picsum.photos/300?random=5" alt="Image 5" /></div>
<div class="item"><img src="https://picsum.photos/300?random=6" alt="Image 6" /></div>
<div class="item"><img src="https://picsum.photos/300?random=7" alt="Image 7" /></div>
<div class="item"><img src="https://picsum.photos/300?random=8" alt="Image 8" /></div>
</div>
</body>
</html>
我不知道原因,但是如果你修改你的物品类
.item {
display: contents;
border: 1px solid black;
}
那么您的图像将是正方形的。https://codepen.io/amit_duhan/pen/lynwajp