

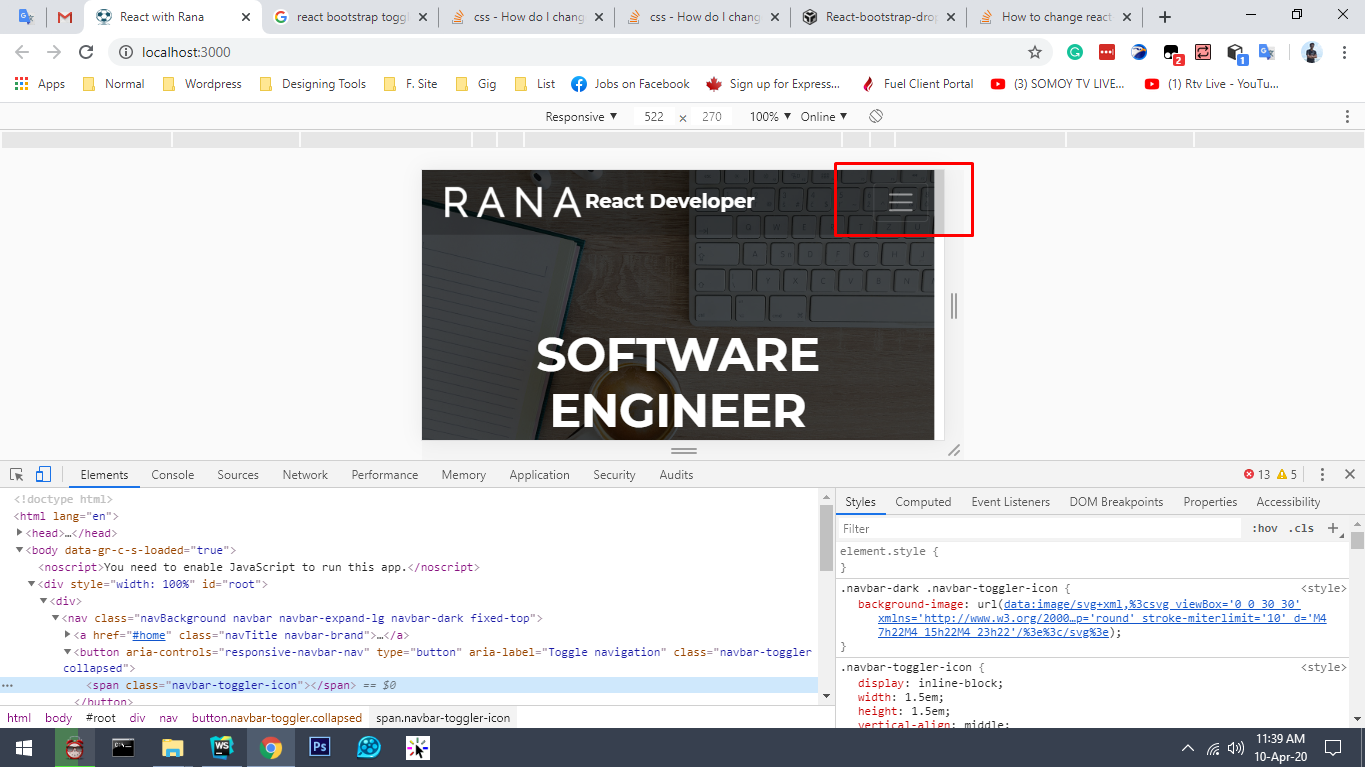
我正试图将react-bootstrap navbar-toggler-icon更改为font-awesome图标,并更改图标颜色。
有关详细信息,请参阅图片:

在相关的navbar部分找到navbar.Toggle或直接切换(它是如何导入的,您将看到)。
<Navbar.Toggle aria-controls="basic-navbar-nav" />
作为默认和基本情况,它看起来是这样的。Bootstrap的默认情况就像您当前看到的那样。
<Navbar.Toggle aria-controls="basic-navbar-nav"> <YOUR ICON /> </Navbar.Toggle>
只需在Navbar内添加一个儿童图标。切换,然后您可以随意设置样式。